في البرنامج التعليمي السابق لمدونة blogger ، تعلمنا كيفية إنشاء صفحة خريطة موقع HTML في Blogger ، في هذا البرنامج التعليمي سيكون حول العلامات الوصفية ، وما هي العلامات الوصفية وكيفية إضافة العلامات الوصفية إلى مدونة Blogger ، وما إلى ذلك.
جدول المحتوى
ما هي العلامات الوصفية
هل تساعد العلامات الوصفية في تحسين محركات البحث؟
تعرف على العلامات الوصفية الخاصة بك
أهمية العلامات الوصفية
كيفية تحسين العلامات الوصفية الخاصة بك
كيفية تعيين العلامات الوصفية لمدونة Blogger
تعريف العلامة الوصفية: ما هي العلامات الوصفية؟
العلامات الوصفية هي مقتطفات من النص تصف محتوى الصفحة ؛ لا تظهر العلامات الوصفية على الصفحة نفسها ، ولكن فقط في شفرة مصدر الصفحة. العلامات الوصفية هي في الأساس واصفات محتوى صغيرة تساعد في إخبار محركات البحث بما تدور حوله صفحة الويب. توفر العلامات الوصفية معلومات حول صفحة الويب في HTML للمستند.
تسمى هذه المعلومات "البيانات الوصفية" وبينما لا يتم عرضها على الصفحة نفسها ، يمكن قراءتها بواسطة محركات البحث وبرامج زحف الويب. تستخدم محركات البحث مثل Google البيانات الوصفية من العلامات الوصفية لفهم معلومات إضافية حول صفحة الويب. يمكنهم استخدام هذه المعلومات لأغراض الترتيب ، لعرض المقتطفات في نتائج البحث.
باختصار ، تعد العلامات الوصفية أشياء أساسية لجميع محركات البحث التي تظهر في كود HTML لصفحة موقع ويب وتخبر محرك البحث بما تدور حوله الصفحة. هم الانطباع الأول ونقطة الاتصال لجميع محركات البحث.
الاختلاف الوحيد بين العلامات التي يمكنك رؤيتها (على مدونة مدونة مثلاً) والعلامات التي لا يمكنك رؤيتها هو الموقع: العلامات الوصفية موجودة فقط في HTML ، وعادةً ما تكون في "رأس" الصفحة ، وبالتالي فهي مرئية فقط للبحث محركات (والأشخاص الذين يعرفون أين يبحثون). تشير كلمة "meta" إلى "البيانات الوصفية" ، وهي نوع البيانات التي توفرها هذه العلامات - بيانات حول البيانات الموجودة على صفحتك.
هل تساعد العلامات الوصفية في تحسين محركات البحث؟
نعم ، إنها تساعد ولكن ليس كل الوقت. يتمثل أحد أهداف هذه الصفحة في توضيح العلامات الوصفية التي يمكن أن تساعد في تصنيفات مُحسّنات محرّكات البحث الخاصة بك والتي لم تعد تستخدم في الغالب.
تعرف على علامات التعريف الخاصة بك: شرح العلامات الوصفية
هناك العديد من أنواع العلامات الوصفية التي تستحق المعرفة عنها ولكننا سنناقش أهمها في هذا البرنامج التعليمي ، كيفية تعيين علامات وصفية كاملة لمدونة Blogger. بعضها ليس مفيدًا كما كان من قبل. يستحق البعض الآخر الاستخدام بانتظام ، ومن المرجح جدًا أن يزيد عدد الزيارات عن طريق السماح لـ Google بمعرفة هويتك وما تقدمه.
علامة العنوان
<title> Title </title>
علامة العنوان هي أول عنصر HTML يحدد صفحة الويب الخاصة بك لمحركات البحث وللزوار. يدعم عنصر العنوان جميع المتصفحات بما في ذلك Chrome و Firefox و Safari و Explorer. تعتبر علامات العنوان مهمة للغاية بالنسبة إلى تصنيفاتك. لتحسين علامة العنوان الخاصة بك ، حاول كتابة جملة قصيرة مع انعكاس الكلمات الأكثر صلة والمحتوى والغرض من الصفحة. اجعلها قصيرة ومتماسكة.
علامات العنوان هي الأهم من بين جميع العلامات الوصفية. هذه العلامات لها تأثير حقيقي على تصنيفات البحث ، وربما بنفس الأهمية ، تكون مرئية للمستخدم العادي. ستجدها في أعلى متصفحك (لصفحات البحث العضوية أو لصفحات PPC المقصودة) يمكن أن تؤثر علامة العنوان وحدها على تصنيفات محرك البحث الخاص بك. من المهم لأنه لا يظهر في نتائج البحث فقط ، ولكن يتم سحبه أيضًا لتظهر كنص رابط وعنوان في المشاركات الاجتماعية. هذا يعني أن علامة العنوان الخاصة بك يجب أن تكون واضحة ووصفية ولا تزيد في العادة عن 55 حرفًا.
وصف العلامة
<Meta Name = "الوصف"
وصف Meta name هو عنصر HTML يلخص صفحة الويب الخاصة بك. تعرض محركات البحث عادةً وصف Meta في نتائج البحث أسفل علامة العنوان الخاصة بك. الوصف التعريفي هو علامة وصفية مفيدة ، فهو يشرح لمحركات البحث والباحثين أنفسهم ما تدور حوله صفحتك. لا تستخدم Google وصف Meta كإشارة تصنيف ؛ لا يزال ، له تأثير كبير على نسبة النقر إلى الظهور لصفحتك لأنه يظهر في نتائج البحث. الوصف التعريفي المكتوب جيدًا هو إعلان صغير به دعوة واضحة للعمل.
من المهم ملاحظة أن علامة الوصف التعريفي لن تظهر دائمًا في نتائج بحث Google (غالبًا ما تختار Google مقتطفًا من النص من الصفحة نفسها) ولكنها مفيدة بطرق أخرى. ذكرت Google أيضًا أن الكلمات الرئيسية في الأوصاف التعريفية لن تؤثر على تصنيفاتك. ومع ذلك ، يمكن أن تغري علامة وصف التعريف المقنعة الباحثين للنقر من خلال SERP إلى موقعك ، خاصةً إذا كان الوصف يتضمن الكلمات الرئيسية التي كانوا يبحثون عنها. ويمكن أن تؤدي نسبة النقر إلى الظهور القوية من SERP إلى تحسين تصنيفاتك بشكل غير مباشر.
علامة الروبوتات
<Meta Name = "Robots"
كيف تشرح لعنكبوت محرك بحث أنك تريده فقط أن يقوم بفهرسة الصفحة الأولى فقط من موقع الويب الخاص بك أو أنه يُسمح بفهرسة موقع الويب بالكامل؟ يمكنك استخدام علامة وصفية HTML محددة لما يسمى بعلامة برامج الروبوت الوصفية. باستخدام هذه السمة ، فأنت تخبر محركات البحث بما يجب فعله وما لا يجب فعله مع صفحاتك:
سيتم كتابة علامة تعريف برامج الروبوت التي ترشد برنامج تتبع ارتباطات محرك البحث إلى عدم فهرسة صفحة أو اتباع أي روابط عليها ، مثل this:
<meta name = "robots" content = "noindex،
nofollow" />
علامة المؤلف
<Meta Name =" Author "
كاتب المحتوى على موقع الويب ، اسم الشخص الفعلي الذي يقوم بتحرير الصفحة. إذا تم استخدامه بهذه الطريقة ، فمن السهل العثور على الشخص المناسب المسؤول عن صفحة الويب.
علامة جهة الاتصال
<Meta Name = "جهة اتصال"
يتم استخدام اسم جهة الاتصال الوصفية لإضافة عنوان بريد إلكتروني. يمكن أن يكون هذا هو عنوان البريد الإلكتروني للشخص الذي أنشأ الموقع.
علامة التوزيع
<Meta Name = "Distribution"
تحدد هذه العلامة الوصفية مستوى أو درجة توزيع صفحة الويب الخاصة بك وكيف ينبغي تصنيفها فيما يتعلق بأساليب التوزيع على شبكة الويب العالمية. يوجد حاليا سوى ثلاثة أشكال التوزيع بدعم من العلامة التوزيع:
العالمي - يشير إلى أن الويب الخاص بك الصفحة مخصصة للجميع،
محلي - مخصص للتوزيع المحلي للمستند الخاص بك ،
IU - للاستخدام الداخلي ، غير مخصص للاستخدام العام.
لذلك ، إذا وضعت علامة التعريف هذه في مصدر صفحة الويب الخاصة بك واخترت IU عن طريق الصدفة ، فسوف ينتهي بك الأمر إلى الحظر وعدم القدرة على العثور عليها. إذا كنت تستخدم هذه العلامة ، فاستخدم دائمًا الخيار Global.
علامة التصنيف
<Meta Name = "Rating"
إذا كنت ترغب في تقييم مدى ملاءمة جمهور صفحتك ، فاستخدم علامة التصنيف الوصفية. غالبًا ما تُستخدم علامة التعريف هذه للسماح لمتصفحي الويب الأصغر سنًا بمعرفة أن المحتوى مناسب. إذا استخدمت هذه العلامة بطريقة خاطئة (الاتصال بأحد مواقع البالغين الآمنة للأطفال أمر سيء!) سيتم حظرك مدى الحياة.
واحدة من أقوى الإشارات هي الصفحات الخاصة بالبالغين. إذا قمت بنشر محتوى للبالغين ، فإننا نوصي بإضافة علامة وصفية للتقييم إلى صفحاتك ، يمكنك استخدام إحدى القيم التالية:
general
mature
restricted
adult
14 years
safe for kids
Meta Tag Revisit-After
<Meta Name = "Revisit-After"
ستخبر علامة Revisit عنكبوت محرك البحث بالعودة إلى موقع الويب الخاص بك وفهرسته مرة أخرى. تم استخدام هذه العلامة الوصفية بواسطة العديد من محركات البحث في أمريكا الشمالية في التسعينيات. الآن ، إذا كان لديك مدونة أو مقالة جديدة على موقعنا الإلكتروني ، فسيقوم برنامج الزاحف من Google بفهرستها تلقائيًا. لكن في بعض الأحيان تريد فقط الحصول على العنكبوت أسرع. هناك بعض الأدوات لمطالبة Google بإعادة الزحف إلى موقعك.
أهمية العلامات الوصفية
كما ذكرنا سابقًا ، تقدم العلامات الوصفية مزيدًا من التفاصيل حول موقعك لمحركات البحث وزوار الموقع الذين يصادفون موقعك في SERP. يمكن تحسينها لتسليط الضوء على أهم عناصر المحتوى الخاص بك وجعل موقع الويب الخاص بك يبرز في نتائج البحث.
تقدر محركات البحث بشكل متزايد تجربة المستخدم الجيدة ، وهذا يشمل التأكد من أن موقعك يلبي استعلام المستخدم بأفضل ما يمكن. تساعد العلامات الوصفية في ذلك عن طريق التأكد من أن الباحثين عن المعلومات التي يحتاجون إلى معرفتها عن موقعك معروضة مقدمًا بطريقة موجزة ومفيدة.
ترتبط بعض أنواع العلامات الوصفية ببنية الصفحة وستضمن سهولة التنقل في موقعك ، بينما يخبر البعض الآخر محركات البحث بأجزاء صفحتك المهمة والتي يجب التغاضي عنها. يمكن أن يساهم هذا في تحسين السلطة ، وتعزيز التواجد في البحث ، وبالتالي الحصول على ترتيب أعلى.
كيفية تحسين العلامات الوصفية الخاصة بك
إذا كنت مستعدًا للتحقق من أدائك باستخدام العلامات الوصفية ، فإليك قائمة تحقق سريعة للبدء بها:
تحقق مما إذا كانت جميع صفحاتك والمحتوى الخاص بك بها علامات عنوان وأوصاف تعريفية
ابدأ في إيلاء المزيد من الاهتمام لعناوينك وكيفية تنظيم المحتوى الخاص بك
لا تنس ترميز صورك بنص بديل
استخدم العلامات الوصفية لبرامج الروبوت لتوجيه محركات البحث حول كيفية الوصول إلى المحتوى الخاص بك
ابحث عن صفحات مكررة واستخدم العلامات الأساسية لتجنب تفكيك المحتوى الخاص بك بمحتوى مكرر أو مشابه
قم بإنشاء قائمة تحقق بالخطوات التي تحتاج إلى تكرارها عند إنشاء محتوى جديد ، وتحويل العلامات الوصفية إلى جزء من روتينك
كيفية إضافة العلامات الوصفية لمدونة Blogger
ليس من الصعب تنفيذ العلامات الوصفية بنفسك - فأنت لا تحتاج حقًا إلى مبرمج ، فقط اتبع هذا البرنامج التعليمي ويجب أن تكون بخير !.
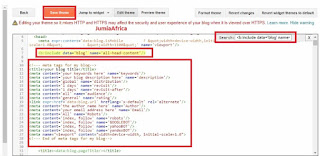
الخطوة 2: ابحث عن هذا الرمز:
<b: include data = 'blog' name = 'all-head-content' />
سيتم تزويدك بالشفرة الكاملة لقالب مدونتك في حقل كبير.
ابحث عن الكود أعلاه في القالب ثم ضع الكود الوارد أدناه بعده مباشرة (الكود أعلاه موجود مباشرة في الجزء العلوي من رموز القالب ، لذلك يمكنك رؤيته في لمحة). إذا كنت لا تعرف كيفية القيام بذلك ، فلا داعي للقلق ، فأنا آخذك خلال هذا البرنامج التعليمي خطوة بخطوة. انقر داخل القالب واضغط على مفتاحي ctrl + F على لوحة المفاتيح في نفس الوقت. سيؤدي هذا الإجراء إلى ظهور مربع بحث في الزاوية اليمنى العليا من أكواد القوالب. انسخ والصق الرمز أعلاه داخل مربع البحث واضغط على Enter بلوحة المفاتيح. انسخ والصق الكود التالي بعده مباشرة.
الخطوة 3: الآن قم بإضافة الكود أدناه مباشرة بعد الكود أعلاه
<! --- العلامات الوصفية لمدونتي ->
<title> عنوان مدونتك </title>
<meta content = ' كلماتك الرئيسية هنا ' name = 'keywords' />
<meta content = 'اسم مدونتك هنا ' = 'description' />
<meta content = 'global' name = 'Distribution' />
<meta content = '1 days' name = 'revisit' />
<meta content = '1 days' name = 'revisit-after' />
<meta content = 'all' name = 'audience' />
<meta content = 'general' name = 'rating' />
<link expr: href = 'data: blog.url' hreflang = 'x-default' rel = 'alternate' />
<meta content = ' اسم المؤلف هنا ' name = 'Author' />
<meta content = ' عنوان بريدك الإلكتروني هنا ' name = 'Email' />
<meta content = 'All' name = 'Robots' />
<meta content = 'index، follow' name = 'robots' />
<meta content = 'index، follow' name = 'GOOGLEBOT' />
<meta content = 'index، follow' name = 'yahooBOT' />
<meta content = 'index، follow' name = 'yandexBOT' />
<meta name = " viewport "content =" width = device-width، initial-scale = 1.0 ">
<! --- نهاية العلامات الوصفية لمدونتي ->
الخطوة 4 : استبدل:
عنوان مدونتك مع عنوان مدونتك الحقيقية
كلماتك الرئيسية هنا اكتب كلماتك الرئيسية هنا مفصولة بفواصل
وصف مدونتك هنا ، اكتب وصف مدونتك هنا ، قصير وذا صلة اسم المؤلف هنا اكتب اسم المؤلف هنا - اسمك عنوان بريدك الإلكتروني هنا اكتب عنوان بريدك الإلكتروني الحقيقي هنا
الخطوة 5: احفظ القالب أو السمة
تهانينا! لقد انتهيت من إضافة العلامات الوصفية إلى مدونة Blogger الخاصة بك
لقد حاولت كثيرًا تغطية كل شيء في هذا البرنامج التعليمي ، كيفية إضافة علامات التعريف إلى مدونة Blogger. إذا اتبعت البرنامج التعليمي بدقة ، فلا أعتقد أنك ستواجه أي مشكلات ، ومع ذلك ، إذا واجهت أي مشكلة ، فقم بالتعليق عليها في قسم التعليقات أدناه! تدوين سعيد! ولا تنسى المشاركة ، شكرًا



افضل فنادق الدمام والخبر ، يملك موقع متميز يمكنك الوصول من خلاله إلى جميع المناطق الموجودة في الدمام والخبر بسهولة والوصول أيضًا إلى جميع الطرق السريعة والمختصرة.
ردحذفيعتبر افخم فنادق الخبر والدمام، فيوجد بالفندق الكثير من المزايا ومنها ما يلي:
- مواقف مجانية.
- خدمة استقبال.
- شبكة إنترنت لاسلكية على مدار 24 ساعة يومياً.
- عمال النظافة بخبرات عالية.
- الاهتمام الدائم براحة العملاء وتحقيق مطالبهم.
- الاهتمام الدائم بالنظافة في الفندق.
- تقديم أفضل خدمة للعملاء لتحقيق الرضا الدائم.
- والفندق مراقب بالكاميرات على مدار 24 ساعة بكل الأدوار والمواقف.
درة ترف
درة ترف ١
درة ترف ٢